Daftar Kode Warna HTML CSS Lengkap (Full Colour
Setiap orang memiliki reaksi yang berbeda terhadap stimulus eksternal sehingga persepsi warna antara satu individu dan lainnya pun juga berbeda. Itulah mengapa web designer perlu memahami betul kombinasi dan penggunaan kode warna CSS dan HTML pada sebuah website.
Skema warna adalah salah satu faktor yang menentukan keberhasilan atau kegagalan sebuah website. Warna adalah elemen yang dapat memberikan dampak secara psikologis bagi si pengamat.
Lalu, apa sih yang dimaksud dengan kode warna CSS? Apa sih yang dimaksud dengan kode warna HTML?
Kode warna HTML (Hypertext Markup Language) ditandai dengan enam karakter setelah tagar (#), misalnya #000000. Warna HTML diatur dengan menggunakan kode HEX yang merupakan gagasan heksadesimal dari RGB.
Perlu Sobat Jagoan ingat bahwa warna diwakili oleh tiga kelompok angka HEX, yang mana setiap kelompok merepresentasikan warna tertentu.
Tiga warna tersebut antara lain merah, hijau, dan biru dan model warna yang tersusun dari ketiganya disebut dengan RGB (Red, Green, Blue).
Background dari sebuah website merupakan bagian penting yang perlu mendapat perhatian juga. Dengan bantuan CSS (Cascading Style Sheets), kamu bisa membuat latar belakang halaman web dan entri lainnya.
Tidak hanya itu, CSS juga memungkinkan kamu untuk menggunakan sekitarnya 16.777.216 warna yang masing-masing diwakili oleh nama, kode RGB, atau kode HEX.
---
Daftar Kode Warna HTML dan CSS
Dirangkum dari HTML Color Codes, Berikut adalah kode warna CSS dan HTML tinggal klik dan copas yang bisa kamu jadikan referensi untuk color branding atau web design.
Kelompok warna HTML - Merah

+------------------+-------------------+---------+
| Nama Warna | RGB | HEX |
+------------------+-------------------+---------+
| IndianRed | rgb(205,92,92) | #CD5C5C |
| LightCoral | rgb(240,128,128) | #F08080 |
| Salmon | rgb(250,128,114) | #FA8072 |
| DarkSalmon | rgb(233,150,122) | #E9967A |
| LightSalmon | rgb(255,160,122) | #FFA07A |
| Crimson | rgb(220,20,60) | #DC143C |
| Red (Merah murni)| rgb(255,0,0) | #FF0000 |
| FireBrick | rgb(178,34,34) | #B22222 |
| DarkRed | rgb(139,0,0) | #8B0000 |
| Ruby | rgb(224,17,95) | #E0115F |
| Cherry | rgb(222,49,99) | #DE3163 |
+------------------+-------------------+---------+Kelompok warna HTML - Kuning

+--------------+------------------+---------+
| Nama Warna | RGB | HEX |
+--------------+------------------+---------+
| Yellow | rgb(255,255,0) | #FFFF00 |
| LightYellow | rgb(255,255,224) | #FFFFE0 |
| LemonChiffon | rgb(255,250,205) | #FFFACD |
| PaleGoldenrod| rgb(238,232,170) | #EEE8AA |
| Khaki | rgb(240,230,140) | #F0E68C |
| Gold | rgb(255,215,0) | #FFD700 |
| Goldenrod | rgb(218,165,32) | #DAA520 |
+--------------+------------------+---------+Kelompok warna HTML - Pink

+-----------------+-----------------+---------+
| Nama Warna | RGB | HEX |
+-----------------+-----------------+---------+
| Pink | rgb(255,192,203)| #FFC0CB |
| LightPink | rgb(255,182,193)| #FFB6C1 |
| HotPink | rgb(255,105,180)| #FF69B4 |
| DeepPink | rgb(255,20,147) | #FF1493 |
| PaleVioletRed | rgb(219,112,147)| #DB7093 |
| MediumVioletRed | rgb(199,21,133) | #C71585 |
+-----------------+-----------------+---------+Kelompok warna HTML - Orange

+-----------+----------------+---------+
| Nama Warna| RGB | HEX |
+-----------+----------------+---------+
| Orange | rgb(255,165,0) | #FFA500 |
| DarkOrange| rgb(255,140,0) | #FF8C00 |
| Coral | rgb(255,127,80)| #FF7F50 |
| Tomato | rgb(255,99,71) | #FF6347 |
| OrangeRed | rgb(255,69,0) | #FF4500 |
+-----------+----------------+---------+Kelompok warna HTML - Hijau

+-------------------+-----------------+---------+
| Nama Warna | RGB | HEX |
+-------------------+-----------------+---------+
| Green | rgb(0,128,0) | #008000 |
| Lime | rgb(50,205,50) | #32CD32 |
| LimeGreen | rgb(50,205,50) | #32CD32 |
| PaleGreen | rgb(152,251,152)| #98FB98 |
| LightGreen | rgb(144,238,144)| #90EE90 |
| MediumSpringGreen | rgb(0,250,154) | #00FA9A |
| SpringGreen | rgb(0,255,127) | #00FF7F |
| MediumSeaGreen | rgb(60,179,113) | #3CB371 |
| SeaGreen | rgb(46,139,87) | #2E8B57 |
| ForestGreen | rgb(34,139,34) | #228B22 |
| GreenYellow | rgb(173,255,47) | #ADFF2F |
| DarkGreen | rgb(0,100,0) | #006400 |
+-------------------+-----------------+---------+Kelompok warna HTML - Biru

+----------------+-----------------+---------+
| Nama Warna | RGB | HEX |
+----------------+-----------------+---------+
| Blue | rgb(0,0,255) | #0000FF |
| LightBlue | rgb(173,216,230)| #ADD8E6 |
| SkyBlue | rgb(135,206,235)| #87CEEB |
| DeepSkyBlue | rgb(0,191,255) | #00BFFF |
| DodgerBlue | rgb(30,144,255) | #1E90FF |
| CornflowerBlue | rgb(100,149,237)| #6495ED |
| SteelBlue | rgb(70,130,180) | #4682B4 |
| RoyalBlue | rgb(65,105,225) | #4169E1 |
| MediumBlue | rgb(0,0,205) | #0000CD |
| DarkBlue | rgb(0,0,139) | #00008B |
| MidnightBlue | rgb(25,25,112) | #191970 |
| Navy | rgb(0,0,128) | #000080 |
+----------------+-----------------+---------+Kelompok warna HTML - Coklat

+---------------+-----------------+---------+
| Nama Warna | RGB | HEX |
+---------------+-----------------+---------+
| Brown | rgb(165,42,42) | #A52A2A |
| BurlyWood | rgb(222,184,135)| #DEB887 |
| Beige | rgb(245,245,220)| #F5F5DC |
| Wheat | rgb(245,222,179)| #F5DEB3 |
| Tan | rgb(210,180,140)| #D2B48C |
| RosyBrown | rgb(188,143,143)| #BC8F8F |
| Goldenrod | rgb(218,165,32) | #DAA520 |
| DarkGoldenrod | rgb(184,134,11) | #B8860B |
| Sienna | rgb(160,82,45) | #A0522D |
| SaddleBrown | rgb(139,69,19) | #8B4513 |
| Chocolate | rgb(210,105,30) | #D2691E |
| Firebrick | rgb(178,34,34) | #B22222 |
+---------------+-----------------+---------+Kelompok warna HTML - Ungu

+--------------+-----------------+---------+
| Nama Warna | RGB | HEX |
+--------------+-----------------+---------+
| Purple | rgb(128,0,128) | #800080 |
| MediumPurple | rgb(147,112,219)| #9370DB |
| MediumOrchid | rgb(186,85,211) | #BA55D3 |
| Orchid | rgb(218,112,214)| #DA70D6 |
| Violet | rgb(238,130,238)| #EE82EE |
| Plum | rgb(221,160,221)| #DDA0DD |
| Thistle | rgb(216,191,216)| #D8BFD8 |
| Lavender | rgb(230,230,250)| #E6E6FA |
+--------------+-----------------+---------+Kelompok warna HTML - Putih

+-------------+-----------------+---------+
| Nama Warna | RGB | HEX |
+-------------+-----------------+---------+
| White | rgb(255,255,255)| #FFFFFF |
| Snow | rgb(255,250,250)| #FFFAFA |
| Honeydew | rgb(240,255,240)| #F0FFF0 |
| MintCream | rgb(245,255,250)| #F5FFFA |
| Azure | rgb(240,255,255)| #F0FFFF |
| AliceBlue | rgb(240,248,255)| #F0F8FF |
| GhostWhite | rgb(248,248,255)| #F8F8FF |
| WhiteSmoke | rgb(245,245,245)| #F5F5F5 |
| Seashell | rgb(255,245,238)| #FFF5EE |
| Beige | rgb(245,245,220)| #F5F5DC |
| OldLace | rgb(253,245,230)| #FDF5E6 |
| FloralWhite | rgb(255,250,240)| #FFFAF0 |
+-------------+-----------------+---------+---
Perbedaan Kode Warna RGB dan HEX
Ada beberapa cara untuk mendefinisikan warna dalam desain web, tetapi dua yang paling populer adalah RGB, HEX, dan RGBA. Lalu, apa perbedaan keduanya?
RGB (Red, Green, Blue)
RGB adalah model warna yang didasarkan pada kombinasi tiga warna primer, yaitu merah, hijau, dan biru.
Setiap warna dalam model RGB didefinisikan oleh tiga angka yang masing-masing mewakili intensitas dari salah satu dari tiga warna tersebut. Sebagai contoh, rgb(255, 0, 0) adalah merah murni dan rgb(0, 0, 255) adalah biru murni.
Keuntungan menggunakan kode RGB adalah bisa mengontrol opasitas warna dengan menambahkan nilai keempat yang menentukan transparansi warna.
Namun, jika ingin mengontrol opasitas warna, kita bisa menggunakan kode RGBA. Dengan menambahkan nilai keempat pada kode RGB menjadi RGBA, kita dapat menentukan transparansi warna. Hal ini membuat RGBA lebih unggul dibandingkan RGB karena dapat mengatur opacity.
HEX (Hexadecimal)
Di sisi lain, kode warna HEX adalah representasi heksadesimal dari sebuah warna dan biasanya dimulai dengan tanda pagar (#).
Kode ini terdiri dari enam karakter yang mewakili tiga warna primer. Sebagai contoh, #FFFFFF adalah putih dan #000000 adalah hitam. Keuntungan menggunakan kode HEX adalah kesederhanaan dan kemudahan penggunaannya dalam kode HTML dan CSS.
---
Cara Menggunakan Kode Warna HTML dan CSS
Warna teks dalam halaman web dapat diubah dengan mudah menggunakan kode warna di dalam CSS. Misalnya, kamu ingin mengubah warna teks menjadi merah, kamu bisa menggunakan nama warna, kode HEX, atau kode RGB.
Menggunakan nama warna:
p {
color: red;
}Menggunakan kode HEX:
p {
color: #FF0000;
}Menggunakan kode RGB:
p {
color: rgb(255,0,0);
}Selain teks, kamu juga bisa menerapkan warna pada latar belakang elemen web dengan kode warna. Misalkan, kamu ingin memberikan latar belakang biru pada suatu div, kamu bisa melakukannya dengan cara berikut.
Menggunakan nama warna:
div {
background-color: blue;
}Menggunakan kode HEX:
div {
background-color: #0000FF;
}Menggunakan kode RGB:
div {
background-color: rgb(0,0,255);
}---
Untuk kamu yang kini sibuk mencari kombinasi kode warna untuk website atau UI (User Interface), congratulations, kamu datang ke tempat yang tepat.
Kami telah mengumpulkan daftar skema warna yang unik dan menarik dari beberapa website yang sempat mendapatkan penghargaan di ajang kompetisi web design.
Daftar ini mencakup berbagai skema warna seperti elegant, bold, earthy, dan masih banyak lagi. Kamu bisa menggunakan salah satu atau bahkan beberapa dari daftar di bawah ini sebagai inspirasi.
Elegant Yet Approachable

Perpaduan unik dari warna kulit dan warna yang lebih elegan seperti dark imperial blue dan ruby membuat skema warna ini ideal untuk desain website yang bertujuan untuk menyampaikan pesan tertentu. Nuansa yang ditampilkan cenderung elegan namun masih tergolong menyenangkan.
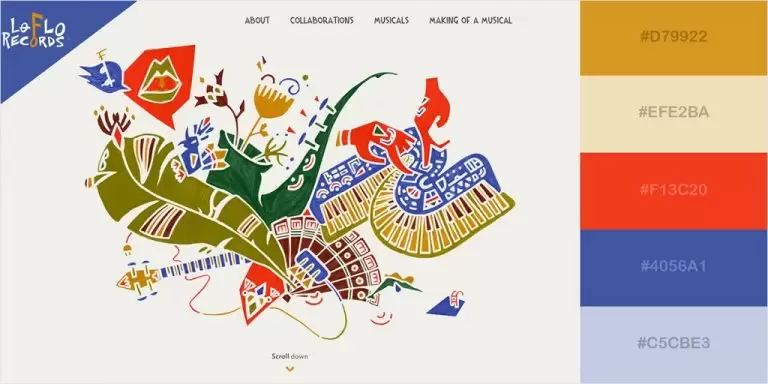
Artsy and Creative

Kombinasi warna yang digunakan pada skema ini adalah goldenrod, vermillion, biru tua, dan Dutch white yang dapat menghidupkan desain bernuansa artistik dan kreatif. Kombinasi warna ini cocok digunakan untuk website yang menyimpan arsip online karya musik.
Red and Lively

Dasar warna yang digunakan pada skema warna ini adalah warna merah pada Bendera Polandia, dan dibarengi dengan kombinasi antara warna merah tua dengan merah muda gelap di atas background abu-abu terang. Skema warna ini menawarkan nuansa yang hidup dan minimalis.
Sleek and Futuristic

Kombinasi menarik dari safir biru, abu-abu gunmetal, dan platinum di satu sisi dibarengi dengan kombinasi peach-orange dan cokelat di sisi lainnya menawarkan skema warna yang modern dan rapi. Skema warna ini cocok digunakan oleh website yang memiliki konten tentang teknologi atau ide-ide futuristik.
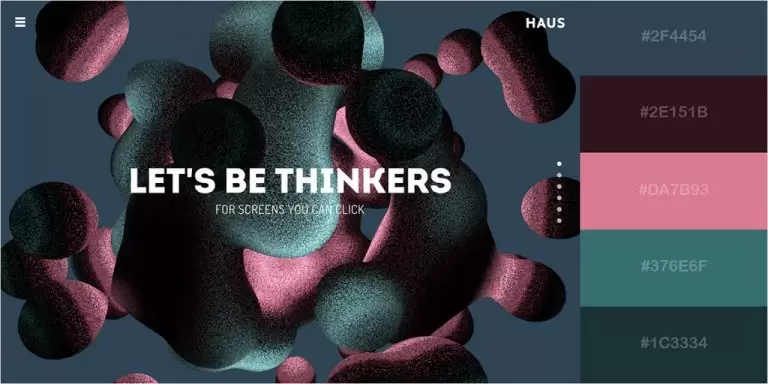
Texturized and Dynamics

Warna-warna seperti sienna gelap, ash, dan semburat violet merah membuat skema warna ini wajib dimiliki oleh kamu yang mencari tampilan dan nuansa yang elegan, futuristik, dan dinamis.
Kombinasi warna ini cukup fleksibel dan dapat digunakan dalam berbagai macam proyek, mulai dari laporan perusahaan yang tampak modern hingga majalah dan konten editorial yang sederhana.
---
Cara Mengetahui Kode Warna HTML
Untuk mengetahui kode warna HTML website, kamu dapat menggunakan beberapa cara berikut:
Menggunakan Tabel Kode Warna HTML
Ada banyak tabel kode warna HTML yang tersedia secara online. Kamu dapat mencari “HTML color code chart” atau “HTML color picker” di mesin pencari untuk menemukan tabel yang menunjukkan berbagai kode warna HTML beserta contohnya.
Menggunakan alat pemilih warna (color picker) pada browser
Banyak browser web modern dilengkapi dengan alat pemilih warna bawaan. Kamu dapat mengklik kanan pada elemen atau area tertentu pada halaman web, lalu pilih opsi seperti “Inspect” atau “Inspect Element” untuk membuka panel pengembang. Di panel pengembang, biasanya terdapat alat pemilih warna yang memungkinkan kamu untuk melihat kode warna HTML dari elemen yang dipilih.
Menggunakan perangkat lunak pengembangan web
Jika kamu menggunakan perangkat lunak pengembangan web seperti Adobe Photoshop, Adobe Illustrator, atau perangkat lunak serupa, kamu dapat menggunakan alat pemilih warna yang tersedia di dalamnya. Alat ini biasanya menyediakan kode warna HTML yang sesuai dengan warna yang kamu pilih.
Menggunakan situs web pemilih warna online
Ada juga banyak situs web yang menawarkan alat pemilih warna online yang dapat membantu Anda menemukan dan mengetahui kode warna HTML.
Beberapa situs web populer termasuk ColorHexa (https://www.colorhexa.com/), ColorPicker (https://imagecolorpicker.com/), atau HTML Color Codes (https://htmlcolorcodes.com/).
Dengan menggunakan salah satu cara di atas, kamu dapat dengan mudah menemukan dan mengetahui kode warna HTML yang Anda perlukan.
---
Buat Website Lebih Mudah dengan Dukungan Banyak Bahasa Pemrogramman

Setelah kamu mengetahui kode warna HTML dan CSS, kini kamu bisa mulai praktik untuk coding di website secara langsung.Kamu bisa mulai dengan memilih hosting terbaik dengan support terbaik untuk para developer dengan didukung bahasa pemrogramman populer seperti PHP, Laravel, SSH Acess, GIT, Phyton dan Node JS.Dapatkan hosting dengan support terbaik untuk para developer di Cloud Hosting dari Jagoan Hosting.
Pentingnya desain warna bagi suatu website berkenaan dengan pentingnya warna bagi pikiran manusia. Warna memiliki kemampuan untuk menciptakan ide, menyampaikan pesan, memicu minat, dan menghasilkan emosi tertentu.
Misalnya, warna-warna cerah cenderung membuat suasana hati yang bahagia dan positif, sedangkan warna-warna gelap cenderung memproyeksikan sebaliknya.
Memilih warna untuk website bukan berarti memilih warna yang kamu suka. Kamu harus bisa memastikan bahwa warna yang kamu pilih bisa memperkuat website atau merek bisnis kamu.
To conclude, warna adalah alat yang ampuh dalam membangun situs web yang sukses karena dapat digunakan untuk menghubungkan kamu dengan calon klien.domain murah pilihanmu dengan kami ya, Sob!