Modul Pembahasan Membuat CV Dengan HTML CSS Dan JAVASCRIPT
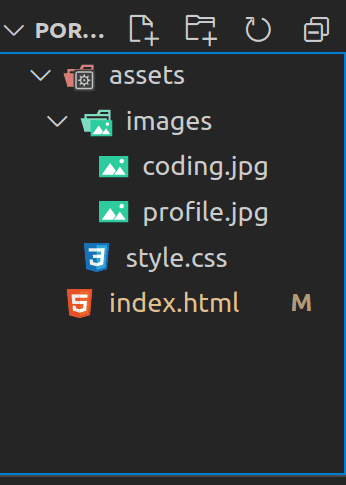
1. Tahap pertama membuat struktur direktori seperti di bawah ini yang terdiri dari folder, file dan gambar.
untuk gambar bisa temen temen download di https://unsplash.com/

2. Tahap kedua Memasukan gambar ke folder assets yang dimana di dalam folder asssets ada folder images pastikan nama yang dibuat struktur benar dan tidak salah
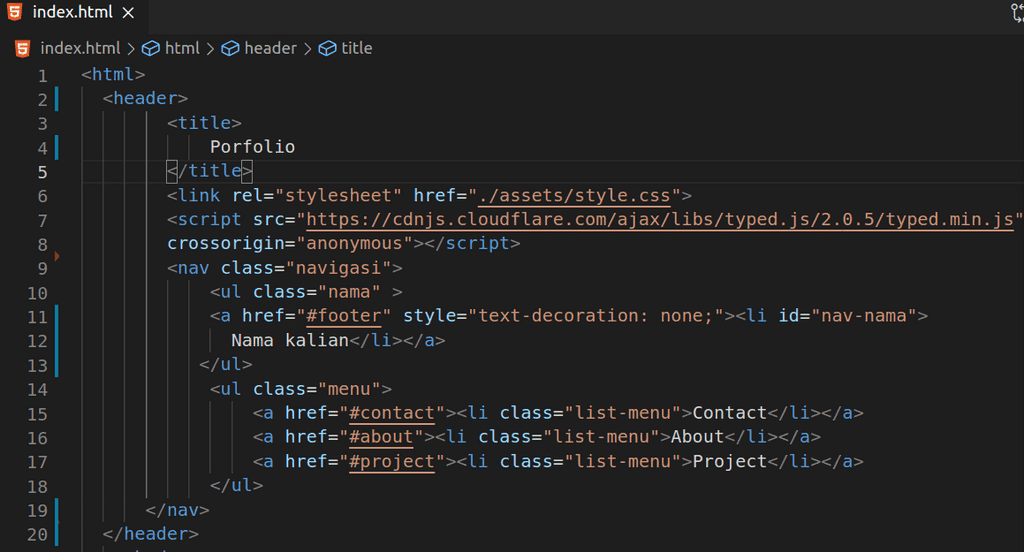
3. Tahap ketiga mengetik kode script index.html yang sudah teman teman buat tadi membuat menu atas yaitu navigasi dengan kode seperti berikut:

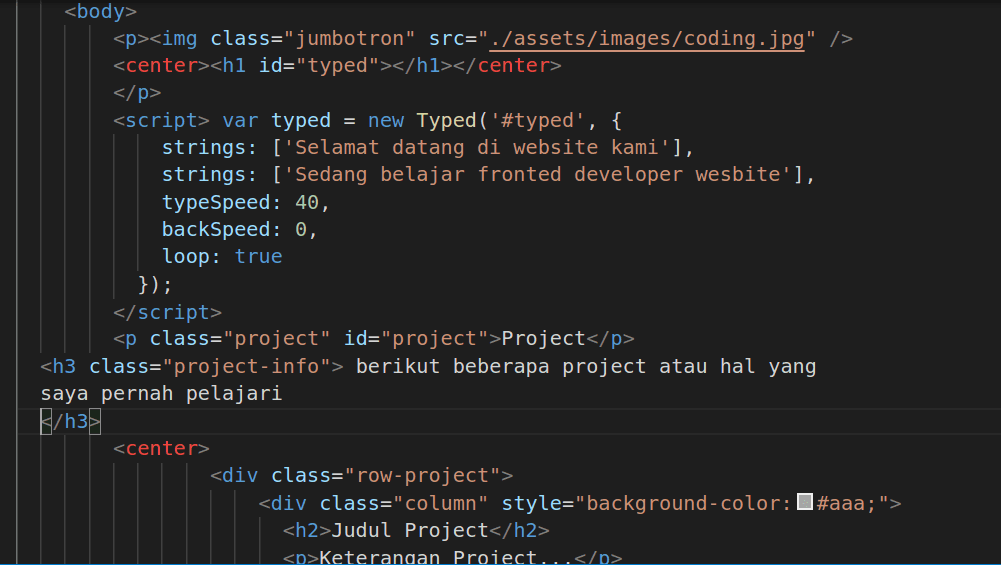
4. Tahap ke 4 memasukan gambar serta mengetik object untuk animasi javascript seperti di bawah ini
SCRIPT JAVASCRIPT yang nanti temen-temen copy dan paste di taro di header untuk animasi text berjalan dan wajib koneksi ke internet agar berjalan
link aksess agar dapat code javascript dibawah ini https://pastebin.com/h9GWVNwv
untuk judul dan keterangan project bisa kalian isi tentang hal apa yang pernah kalian pelajari selama di sekolah

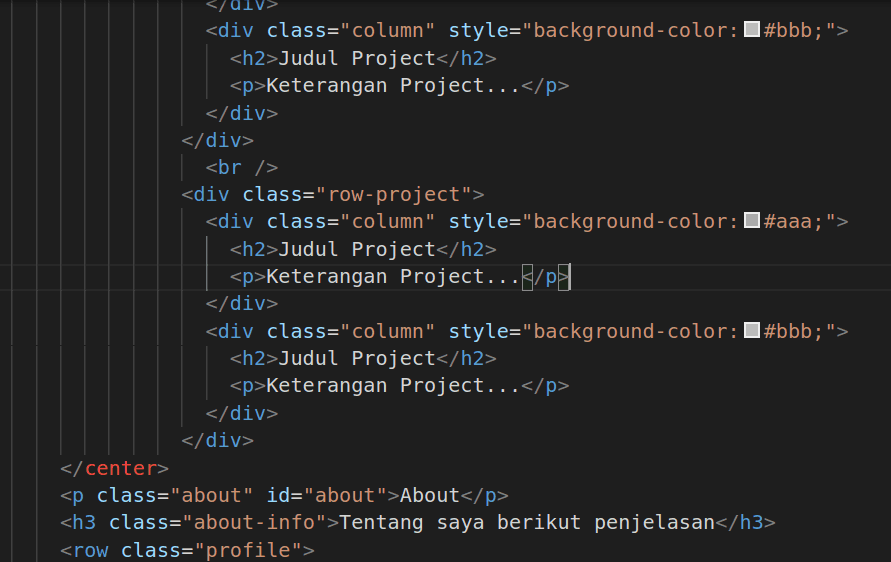
5. sama seperti lanjutan di atas membuat kolom project serta about

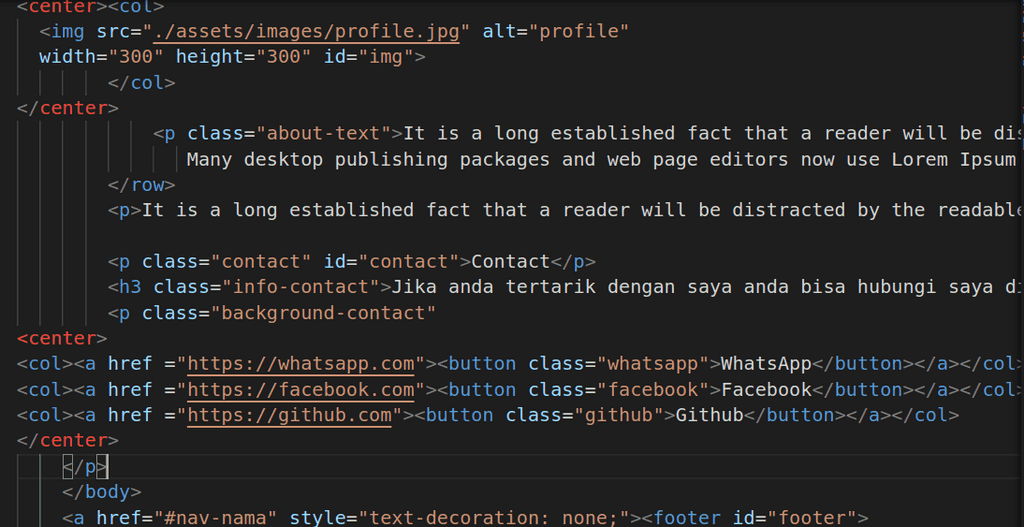
6. membuat tampilan profile serta contact seperti di bawah ini, dan untuk teks putih di about-text panjang itu kalian ga harus sama dengan di gambar tersebut di isi saja tentang keterangan diri pribadi

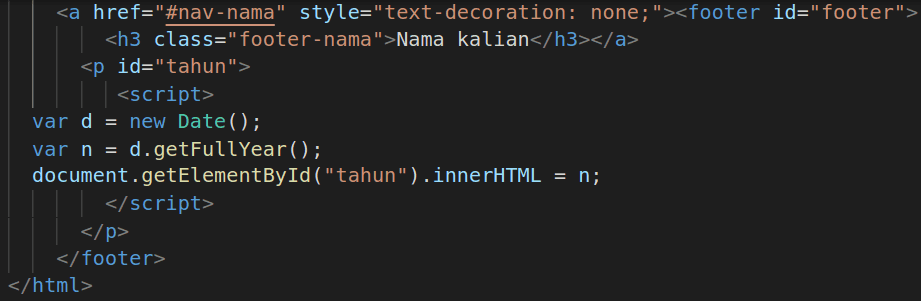
7. Tahap selanjutnya membuat footer halaman bawah html

script html sudah selesai sampai footer selanjutnya membuat tampilan agar lebih rapih dengan css
Membuat design layout dengan CSS
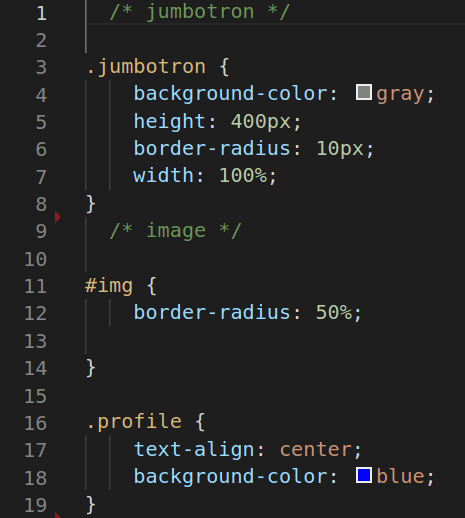
1. membuat design css untuk class jumbotron serta tag img dan class profile seperti dibawah ini

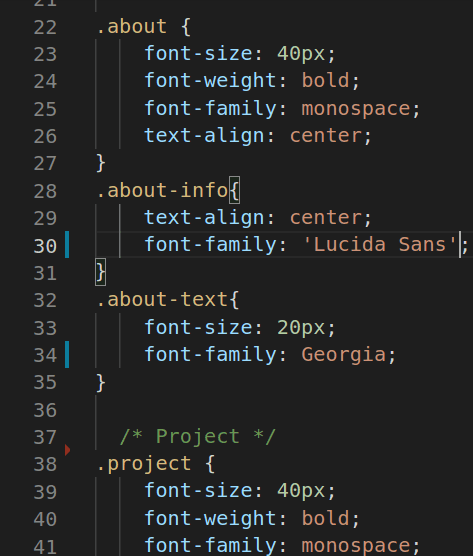
2. Tahap selanjutnya membuat class about , about-text, about-info serta class project seperti gambar di bawah ini

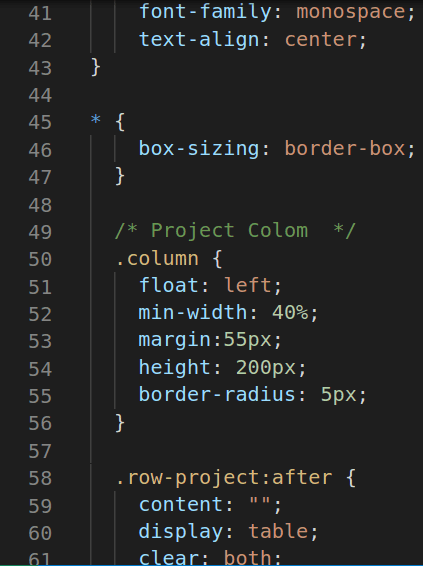
3 Tahap selanjutnya membuat class colum dan row project

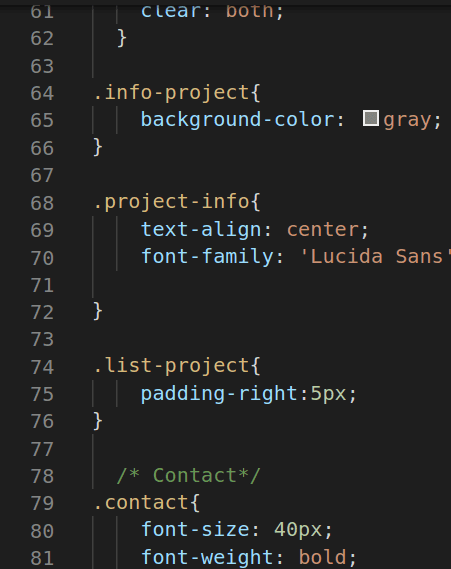
4. Tahap selanjutnya membuat class info-project serta project info dan juga list-project dan juga contact seperti di bawah ini

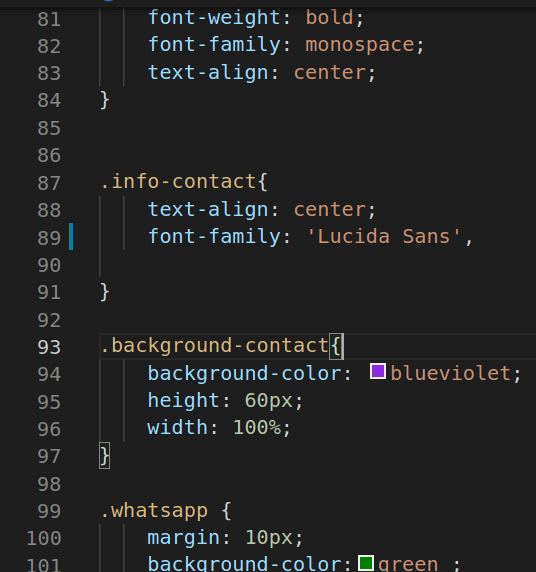
5. Tahap selanjutnya membuat class info-contact, background-contact serta class whatsapp

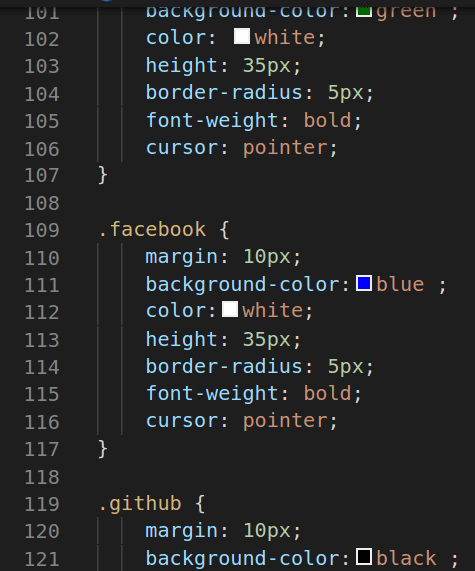
6. Melanjutkan class sama seperti di atas yaitu github dan facebook

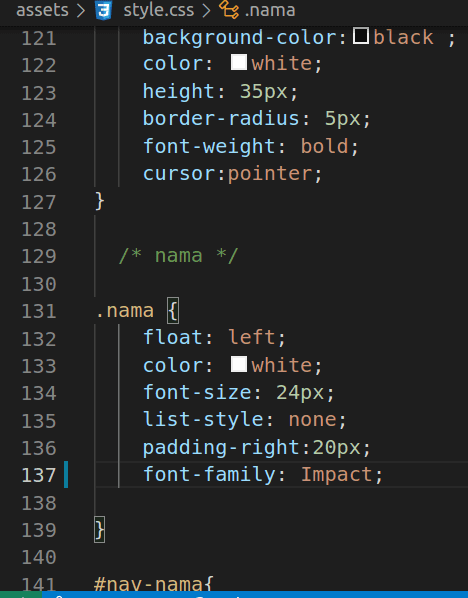
7. selanjutnya membuat class nama dan id nav-nama

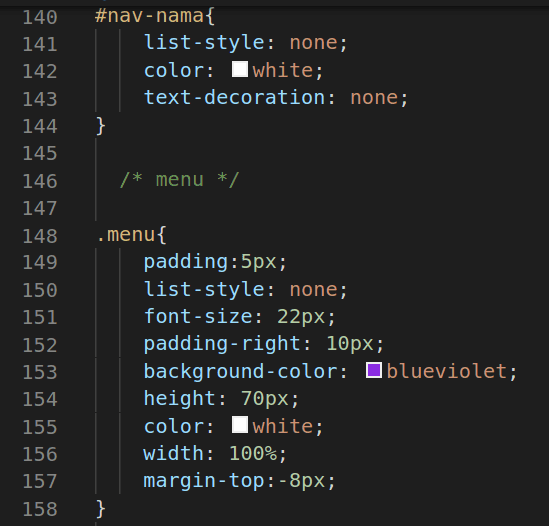
8. Selanjutnya membuat class menu

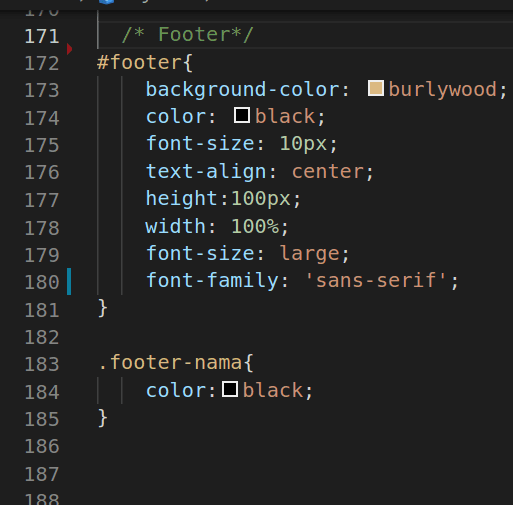
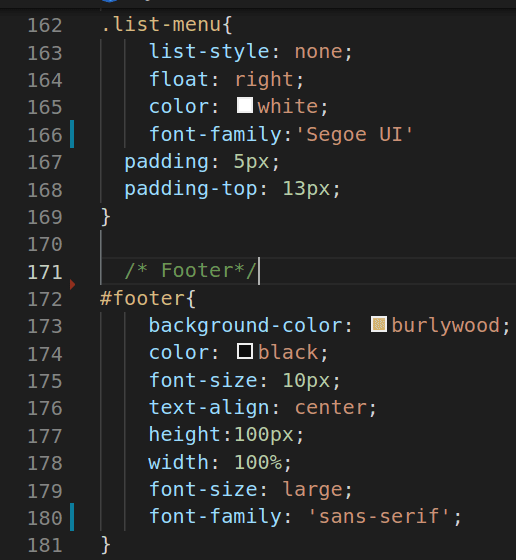
9. selanjutnya membuat list menu footer dan juga id footer

10. selanjutnya melanjutkan membuat class footer-nama